今天試著寫了在單頁式網頁側邊比較容易看到的「閱讀進度條」
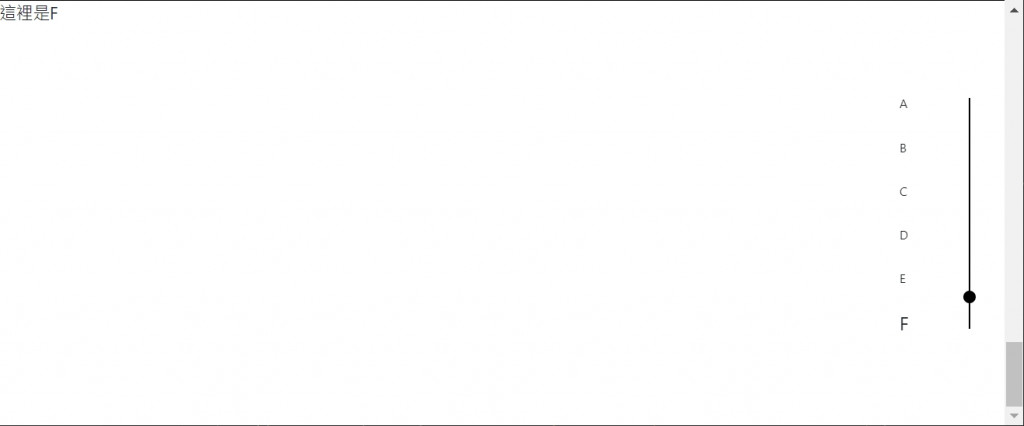
先看成品
總共會寫兩種方法
第一種
首先先佈局
如動圖所見,會需要有超過畫面高度的內文,這邊都用同樣大小的內文
然後需要在右側的閱讀進度條,讓大家知道現在到哪了
<body>
<div class="progress_">
<div class="progress_name">
<a id="btn_A">A</a>
<a id="btn_B">B</a>
<a id="btn_C">C</a>
<a id="btn_D">D</a>
<a id="btn_E">E</a>
<a id="btn_F">F</a>
</div>
<div class="progress_bar">
<div class="bar_line">
<div class="bar_circle"></div>
</div>
</div>
</div>
<div class="text_content" id="A">這裡是A</div>
<div class="text_content" id="B">這裡是B</div>
<div class="text_content" id="C">這裡是C</div>
<div class="text_content" id="D">這裡是D</div>
<div class="text_content" id="E">這裡是E</div>
<div class="text_content" id="F">這裡是F</div>
</body>
CSS的部分就講比較重要的就好
.progress_{
z-index: 100;
position: fixed;
}
整個閱讀進度條需要一直浮在頁面上,所以須將它設定成position: fixed;
且為了確保不會被遮擋,把圖層拉到最高
其他美觀的部分就看大家喜歡就可以~
然後直接進入JS
首先我們要讓點擊章節時可以滑動到該頁面,所以需要用點擊跟滑動
$('#btn_A').click(function () { $('html,body').animate({ scrollTop: $('#A').offset().top }, 800); });
這段語法的意思是,當#btn_A被點擊時,整個頁面會滑動到#A的位置
$('#A').offset().top可以偵測#A區塊的最高點,讓$('html,body')滑過去~
其他五個按鈕以此類推,就能做出點擊並滑動的效果了
有些單頁式網站的進度條不會有會滾動的那條,所以其實也能直接對點擊的區塊做css裝飾就好~
如下面網址這個網站就是只有點擊的部分
https://artemjuliawedding.com/en
那如果喜歡有旁邊可以滾動的那條的話,我們就繼續吧~
接下來要讓那個圓球會在滑動時跟著移動,做法有點類似前幾篇做卷軸那樣
但是之前做卷軸時,我們的拉桿是根據頁面大小去讓JS幫我們計算大小
這次我們是指定了圓形的樣子所以我們得多加一點東西
這次的scale長這樣
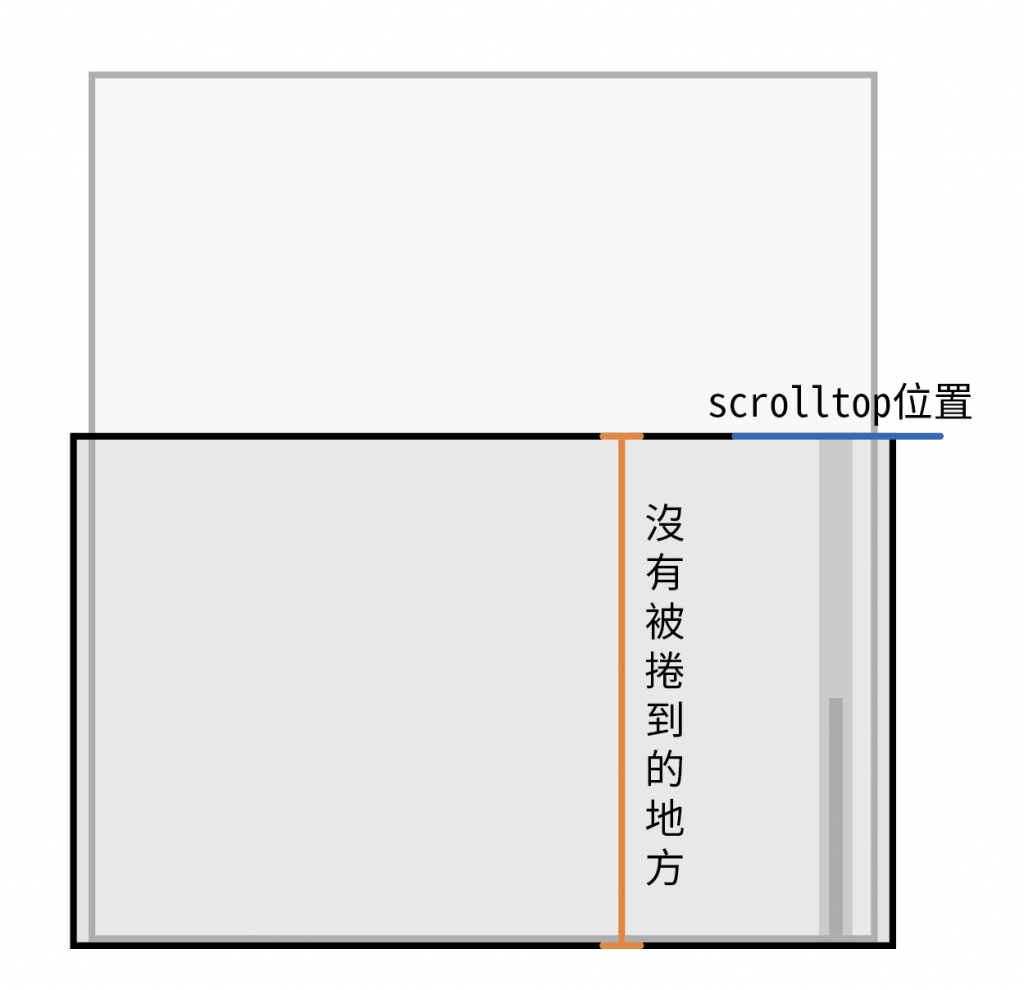
var scale_ = ($("body").height()-$(window).height()) / ($('.bar_line').height()-12) //頁面長度與進度條比例
差別差在哪裡呢?


完成這個部分的改變後,其他就跟做卷軸是一樣的,全部加上去後就完成了
var scroll_ = 0; //滾動多少
var scroll_float = 0;
$(window).scroll(function () {
var scale_ = ($("body").height()-$(window).height()) / ($('.bar_line').height()-12) //頁面長度與進度條比例
scroll_ = $(this).scrollTop()
scroll_float = (scroll_ / scale_)
$('.bar_circle').attr("style", "margin-top:" + scroll_float + "px");
})

到這裡就完成方法一的網站進度條啦!!
